| Практическая работа
«Создание анимации формы в программе Flash»
Цели урока:
1. обучающая – сформировать представление о процессе заполнения кадров с изменением формы, который используется для трансформации рисованных фигур между начальными и конечными точками кадров
2. развивающая - развивать интеллектуальные умения анализировать и сравнивать полученную информацию, развивать творческие способности при создании анимации
3. воспитательная – воспитывать эстетическое восприятие действительности, любовь к экранному искусству, формировать навыки самоконтроля. Оборудование и дидактический материал: ПЭВМ, программа Flash, мультимедийный проектор, демонстрационный материал, электронная презентация, задания. Структура и ход урока: - Организационный момент. Проверка учащихся и их готовности к уроку.
- Проверка домашнего задания
Что такое анимация? Какие виды анимации вы знаете, их достоинства и недостатки? Как выполняется анимация движения?
На прошлом уроке мы познакомились с анимацией движения. Сегодня продолжим изучение анимации. Запишите тему урока: Создание анимации формы в программе Flash. - Целеполагание. Формулируются цели урока
(Демонстрируется файл – Создание анимации формы в программе Flash.ppt – слайд 1). - Объяснение нового материала, его конспектирование, показ выполнения основных операций
Анимация формы с заполнением первого и последнего ключевого кадра Shape tweening.
Заполнение кадров с изменением формы используется для трансформации рисованных фигур между начальными и конечными точками. Flash может выполнить операцию заполнения кадров с изменением формы только для фигур. На одном слое можно выполнить заполнение кадров для нескольких фигур. Но для четкой организации нужно, чтобы каждая фигура находилась на отдельном слое, если вы впоследствии вернетесь к этому анимационному фрагменту, чтобы внести определенные изменения, то работа упростится. (Демонстрируется файл – Создание анимации движения в программе Flash.ppt – слайд 2). Учащиеся ведут краткий конспект. (Далее все операции показываются на экране с помощью мультимедийного проектора.)
Для создания расчетной анимации формы нужно выполнить следующие действия:
1. Нарисовать объект в ключевом кадре.
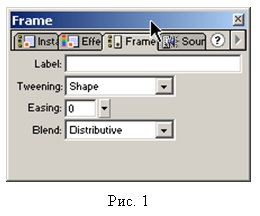
2. Находясь в первом кадре, использовать панель «Кадр», выбрать пункт Shape, изменить ослабление.
3. Указать конечный кадр и включить команду чистый ключевой кадр, это можно сделать, щелкнув правой клавишей мыши на кадре, который и будет ключевым, появится список, в котором и выбрать чистый ключевой кадр. В нем расположить изображение, затем проиграть анимацию. Для этого выбрать пункт меню «Управление» команда «Воспроизведение» или нажать клавишу Enter на клавиатуре. После этого анимация будет, воспроизводится.
После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто переходите на него), и выбираете на панели «Кадр» в списке Tweeningстроку Shape:

В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. (Демонстрируется файл – Создание анимации движения в программе Flash.ppt – слайд 3):В этой анимации круг переходит в некое подобие полумесяца. На первом ключевом кадре нарисован круг, а на другом ключевом кадре (это 10-й кадр сцены) полумесяц. В панели «Кадр» есть два параметра Easing (Ускорение) и Blend (Переход)Easing (Ускорение) задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от - 100 до + 100. Это означает, что если вы зададите отрицательный easing (ускорение), скорость будет увеличиваться (См. рис. 4). И наоборот, если easing (ускорение) будет положительным, анимация будет замедляться (См. рис. 5).Параметр Blend (Переход), определяет алгоритм перехода: Distributive (распределяющий, общий) и Angular (угловатый). Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов. Если переход вас не удовлетворяет, можно поэкспериментировать с этим параметром. - Закрепление пройденного материала.
(Демонстрируется файл – Создание анимации движения в программе Flash.ppt – слайд 4).
Создание анимации формы: «Ночной цветок» - Создайте новый проект.
- Создайте слой с именем «ФОН». На этом слое изобразите ландшафт.
- Затем создайте слой «НЕБО», разместите слой таким образом, чтобы он располагался за слоем «ФОН».
- На слое «НЕБО» в первом кадре изобразите голубой прямоугольник, в 30-ом кадре залейте прямоугольник темно-синем цветом, создайте анимацию формы между кадрами.
- Создайте слой с именем «ГОРА», изобразите на нем произвольную возвышенность светло-серого цвета, в 30-ом кадре залейте гору темно-серым цветом, предварительно сделав кадр ключевым. Затем повторите создание анимации формы, как на предыдущем слое.
- Создайте слой с именем «СОЛНЦЕ» на нем нарисуйте солнце, сделайте 30-й кадр ключевым, разместите на нем «солнце в зените», затем на 60-ом кадре разместите светило с другого края сцены. Создайте анимацию движения между 1и 30 кадрами и 30 и 60.
- Создайте слой «ЦВЕТОК» нарисуйте на нем цветок (во избежание непредвиденных ситуаций на этом слое изобразите только бутон, а стебель на любом другом, например, на слое «ФОН»), на 30-ом кадре изобразите раскрывшейся бутон, а на 60-ом вновь закрытый бутон между ключевыми кадрами создайте анимацию формы.
- Все, работа закончена. Теперь экспортируйте файл в формат *.SWF.
- Подведение итогов урока.
Ребята, предлагаю вам просмотреть работы друг друга. Обратите внимание на достоинства и недостатки разных анимаций. Отдельные анимации демонстрируются всем с помощью проектора. Обсуждаются положительные моменты, ошибки, недочеты, если есть.
Повторим основные моменты урока.
С какой программой мы сегодня продолжили знакомство? Как создать анимацию формы? Какое расширение имеет файл анимации? Понравились ли вам возможности программы и где вы могли бы их использовать?
Анализ ответов учащихся; аргументация и выставление оценок.
- Домашнее задание: конспект; продумать и подготовить материал для собственной анимации
Список используемой литературы - Macromedia Flash 5/ Книга + Видеокурс: Учебное пособие – М.: Лучшие книги. Под редакцией В.Б. Комягина.
- Flash 8. Просто как 2х2. А.А. Борисенко
- ИНТЕРНЕТ: www.flashblog.ru; www.adobe.com
| |
 Главная
Главная Создание анимации формы в программе Flash
Создание анимации формы в программе Flash Мой профиль
Мой профиль Регистрация
Регистрация Выход
Выход Вход
Вход